
INDICE
- 1) INTRODUCCIÓN.
- 2) CREACIÓN DE UN DOCUMENTO NUEVO EN PHOTOSHOP.
- 3) CREACIÓN DE PINCELES PERSONALIZADOS( Grafito,acuarela,pastel).
- 4) CREACIÓN DE MUESTRAS DE COLOR.
- 5) CREACIÓN DE HERRAMIENTAS PERSONALIZADAS.
- 6 )CREACIÓN DE UN GRUPO DE TEXTURAS.
- 7) COLOCACIÓN DE UN DIBUJO EN ESPACIO DE TRABAJO Y EXTRACCIÓN DE SU CONTORNO A TRAVÉS DE CANALES.
- 8) CREACIÓN Y USO DE DIFERENTES CAPAS.COLOREADO Y CREACIÓN DE GRUPOS DE CAPA.
- 9) COLOCACIÓN DE TEXTURAS Y AGRUPAMIENTO.
- 10)COMÓ CREAR LUMINOSIDAD.CAPAS DE CLAROSCURO.
- 11) EXPORTACIÓN FINAL Y FORMATOS DE DOCUMENTO.
1.INTRODUCCIÓN
Photoshop es un excelente programa para ilustradores,fotógrafos,diseñadores o cualquier persona que quiera crear imágenes desde un ordenador.
A través de sus herramientas de edición, así como la organización de imágenes en diferentes capas, es posible controlar con detalle cada elemento que construye la imagen.
Como ejemplo a seguir, vamos a explicar el proceso de construcción paso a paso de la ilustración de la imagen del encabezamiento de este post, con el que se pretende demostrar las capacidades de este programa.Previamente a colorear el dibujo, debemos crear una serie de elementos personalizados que serán las herramientas con las que luego daremos forma a la ilustración, ahorrando tiempo y ganando eficacia.
2. CREACIÓN DE UN NUEVO DOCUMENTO EN PHOTOSHOP.
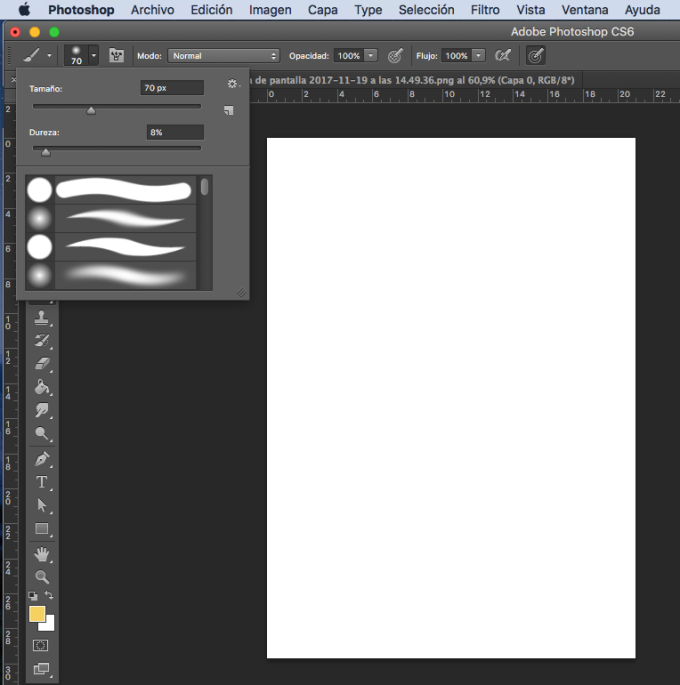
Primero de todo hay que tener un espacio de trabajo para crear la ilustración. Vamos a crear un nuevo documento en formato A4 a 300 ppp de resolución en modo RGB a 8 bits.Presionamos OK.Se creará como resultado una página blanca.



3.CREACIÓN DE PINCELES PERSONALIZADOS.
Antes de empezar a colorear el dibujo hay que tener presente el tipo de técnica que queremos utilizar, a veces hay materiales que nos dan un acabado más seco y que se prestan mejor para pintar suelos, o rocas. Las aguadas tienen buen resultado sobre los fondos y grandes masas de color.Los lápices pastel son mas versátiles por lo que se pueden usar para colorear grandes areas y también detalles sobre figuras.Una vez se ha decidido qué materiales serán los que queremos emplear en la ilustración, debemos emular su comportamiento a través de la creación de pinceles digitales que nos darán esos efectos sobre las diferentes partes de la composición(figura,fondo,escenario).
El primer paso es seleccionar la herramienta pincel (atajo de teclado, B),dentro del panel de herramientas en la parte izquierda del archivo; y probar con los múltiples tipos de pinceles del panel de muestras de pincel. Podemos observar que se nos presentan varios tamaños y medidas, con su dureza, opacidad,relleno,y comportamiento.


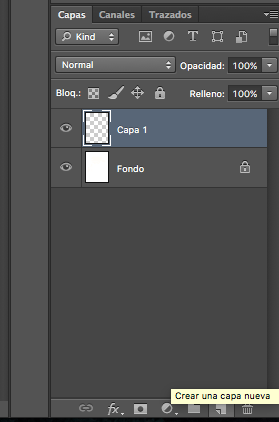
Una vez tenemos seleccionado un pincel de la lista, creamos una capa nueva sobre la que aplicaremos la pintura y nos fabricaremos nuestros propios pinceles personalizados.Para este proyecto clasificaremos nuestros pinceles personalizados en tres grupos: Aguadas,Grafito, Pastel.Cada uno de ellos tendrá cinco tipos de pincel. Seguramente no usaremos todos ellos, pero podremos tenerlos siempre a mano en cualquier momento gracias a que Photoshop puede almacenar varios de ellos en un archivo especial de extensión llamado .Abr.Aquí se enseña a crear un de ellos paso a paso.

CREACION DE UN GRUPO DE PINCELES PERSONALIZADO y AGRUPACIÓN EN FORMATO ABR.
Existen dos maneras de crear pinceles personalizados:
- Modificando los atributos de un pincel dentro de Photoshop y guardando los cambios en un pincel nuevo.
- Cargando una imagen en photoshop y guardarla como un pincel.
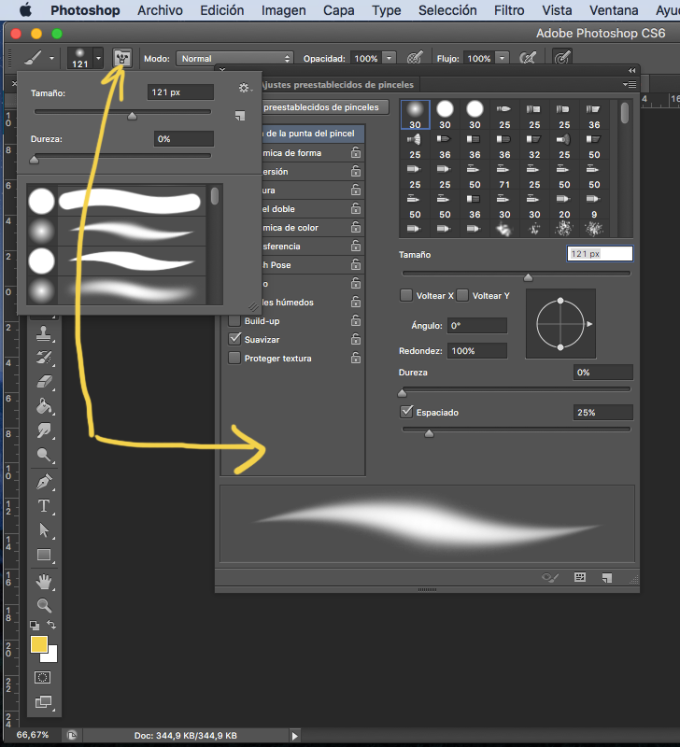
Para poder editar todas las las propiedades de los pinceles seleccionamos el icono de pinceles al lado del desplegable del icono de seleccion de pincel.

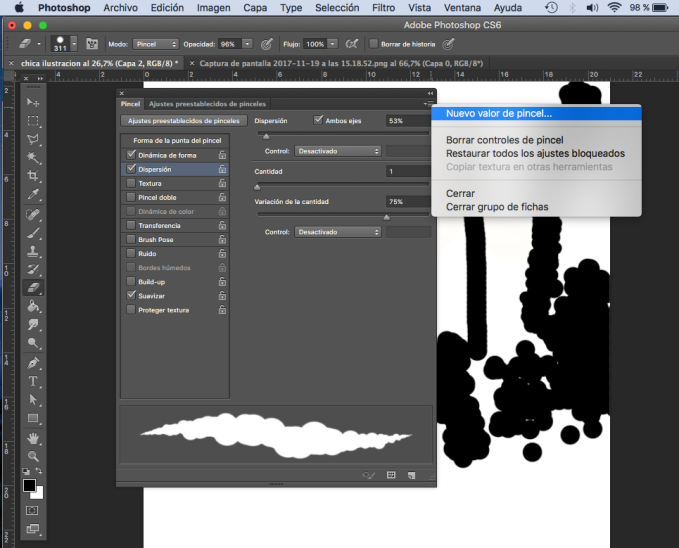
Una vez nos aparece el panel de menu de edición,se pueden manipular los parámetros de comportamiento del pincel seleccionado, creando así un nuevo movimiento. Para este ejemplo usaremos un pincel redondo liso, con dureza media y lo convertiremos un un pincel de coloreado de bordes irregulares e intermitentes , modificando el parámetro de dispersión, y aumentándolo a un 53%.

Una vez tenemos el pincel con el nivel de dispersión adecuado, podemos guardar los cambios en el panel del menú, para ello seleccionamos la casilla desplegable en la esquina superior derecha.

En este caso tenemos que renombrar el nuevo pincel, puede ser una palabra cualquiera,aunque lo ideal es que sea fácil de recordar para poderla localizar al momento de seleccionar los diferentes tipos de pinceles y agruparlos . 
Una vez tenemos el nombre del pincel podemos clicar OK y el pincel se nos guardará en un panel de muestras que almacena todos los pinceles que se usan en el programa.Para encontrar nuestro pincel en ese panel debemos seleccionar el segundo icono en la esquina inferior derecha del panel de edición de pinceles. Allí se nos abrirá el gestor de ajustes preestablecidos de pincel.Gracias a este nuevo panel, podemos seleccionar varios pinceles con la tecla CMD en Mac o Ctrl en Windows, y seleccionar la opción GUARDAR CONJUNTO. de esta manera todo el grupo quedara guardado en un fichero de muestras de pinceles personalizados. Podemos escoger la ubicación donde se guardará la muestra, en este caso he seleccionado la carpeta de la asignatura Medios Informáticos, y he nombrado «pinceles grafito » a la muestra:


Una vez guardadas la muestras se nos quedará un fichero con extensión .Abr, este contiene los pinceles seleccionados.

Para poder cargar la muestra con nuestro grupo de pinceles . tenemos que seleccionar el menu desplegable de pinceles en la esquina superior derecha, y seleccionar la opción «reemplazar pinceles». Se nos preguntará si queremos guardar ajustes actuales de los pinceles que se están utilizando,seleccionamos NO GUARDAR, para que solo se carguen los pinceles del grupo guardado anteriormente.

Así, seleccionamos el fichero PINCELES GRAFITO.ABR que habíamos guardado en la carpeta «medios informáticos» de nuestro disco duro y lo cargamos en el menú de pinceles.
De esta manera podemos utilizar lo pinceles que usaremos para nuestro proyecto sin perdernos sobre todo el conjunto de opciones que hay y así ahorrar tiempo.
4) CREACIÓN DE MUESTRAS DE COLOR
La composición de una ilustración depende en gran medida de los colores que se ubican en todo el formato, para ello es conveniente tener una idea previa de los colores que se emplearán y su distribución en los diferentes componentes de la imagen.
En Photoshop es fácil poder hacer una selección de colores afines y armonizados con los que trabajar.Existe una extensión online de Adobe llamada KULER que supone una gran ayuda en el caso de la elección de colores.En este apartado se explica como acceder a él y guardar las muestras en nuestro ordenador.
Para empezar, tenemos que suscribirnos como usuarios a través del correo electrónico de Google en en la web de Adobe: https://color.adobe.com/es/create/color-wheel/. Una vez suscritos podemos seleccionar diferentes tipos de gamas cromáticas, y también buscar en el menú de plantillas preestablecidas por otros usuarios que han publicado sus propias muestras.

Una vez tenemos seleccionada una muestra de colores que nos interesen, podemos guadarla como archivo de muestra con extensión .ASE, que es el formato con el que kuler guarda las muestras de color en Photoshop.

Una vez guardada la muestra de colores ,podemos cargarla en photoshop para utilizarla en nuestro proyecto. Para ello seleccionamos el panel de MUESTRAS en el programa y seleccionamos el menuú desplegable en la esquina derecha del panel. Luego seleccionamos la opción CARGAR MUESTRAS, y buscamos la muestra en formato ASE que hemos descargado de la web de KULER .Se nos pedirá si queremos incluir las muestras al conjunto de colores que ya están en el panel de muestras o si lo queremos reemplazar totalmente por los colores que vienen en el archivo ASE. Para este caso reemplazaremos todos y solo nos quedaremos con los colores que hemos cargado.

En la imagen de arriba, nos aparece la opción de guardar las muestras junto con el resto de colores . Para reemplazar las muestras con el archivo ASE, debemos seleccionar la opción SUSTITUIR MUESTRAS. y seleccionar el archivo ASE en nuestro ordenador para cargarlo.
5) CREACIÓN DE HERRAMIENTAS PERSONALIZADAS
A veces se hace necesario tener a mano un conjunto de herramientas para las que hay que tener una serie de características específicas.Photoshop nos ayuda a recolectar todas ellas y guardarlas en un conjunto para así poder recurrir a ellas en cualquier momento y en cualquier proyecto. Como ejemplo , usaremos y agruparemos un pincel y la herramienta cuentagotas en nuestro panel de herramientas preestablecidas.
Primero seleccionamos un pincel y le cambiamos la dureza a un 10%. Este pincel nos servirá para pintar áreas de color semitransparentes.
Seleccionamos el icono del pincelen la esquina superior izquierda, bajo el menú desplegable.Luego hacemos click sobre el icono en la esquina superior derecha y seleccionamos «nueva Herramienta preestablecida». Lo guardaremos con el nombre «pincel transparente» y le guardaremos el color de muestra.

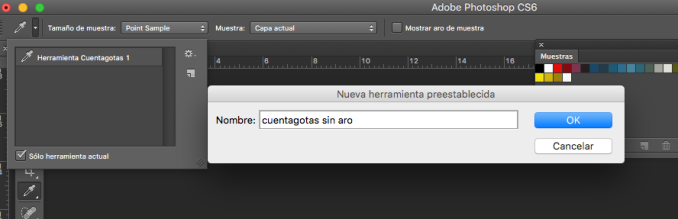
Para guardar nuestro cuentagotas personalizado, debemos hacer un proceso similar.Buscamos icono Cuentagotas en el panel de herramientas y volvemos a seleccionar su icono en el menu desplegable de la esquina superior izquierda. Esta vez deseleccionamos la opción «mostrar aro de muestra».Luego creamos una nueva herramienta preestablecida llamada «cuentagotas sin aro».

Ahora que ya tenemos nuestras dos herramientas creadas, debemos guardarlas como un conjunto autónomo con el que podamos cargar o reeditar cuando queramos. Para ello debemos visualizar todo el conjunto de herramientas preeestablecidas , en el menu desplegable del icono en la esquina superior derecha , en el panel de herramientas preestablecidas.
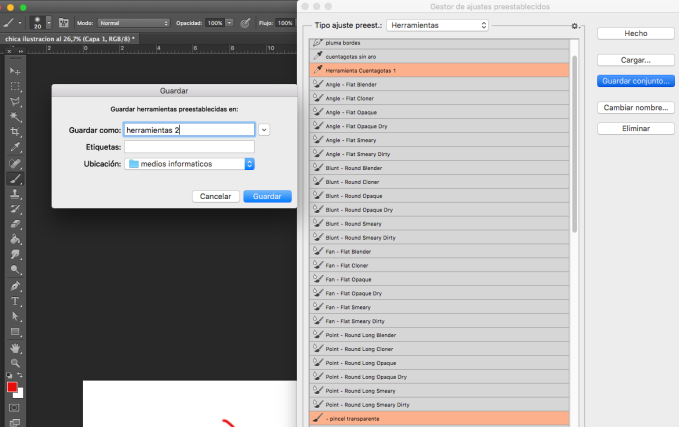
Las herramientas se guardan abriendo el gestor de ajustes preestablecidos de herramientas, y una vez hayamos localizados las herramientas que hemos guardado, las seleccionamos con CMD en Mac o CTRL en Windows presionado mientras clicamos sobre dichas herramientas. Seleccionamos la opción » guardar conjunto» para poder guardarlas en la ubicación de la carpeta» Medios Informáticos».
De esta manera crearemos un fichero de extensión .tpl con el que podremos trabajar en cualquier momento en cualquier proyecto de photoshop.


En la imagen de arriba se nos muestran ejemplos de conjuntos de herramientas guardadas en formato .tpl .
Para cargar estos conjuntos y al mismo tiempo reemplazar la lista de herramientas actuales, debemos seleccionar el icono circular derecho del panel de herramientas y escoger «sustituir herramientas preestablecidas». De esta manera, se nos borrarán todas la herramientas cardas previamente y sólo quedarán las que hayamos cargado.

Como se observa en la imagen de arriba, las herramientas de ajustes preestablecidos aparecen en la pestaña al lado del icono de la herramienta que se haya seleccionado actualmente ( en este caso es un pincel en el panel de herramientas), una vez abierto, se selecciona el icono circular a la derecha en forma de engranaje para escoger el gestor de ajustes y otras opciones de edición.
6) CREACIÓN DE UN GRUPO DE TEXTURAS
Ahora que ya se han configurados las herramientas y recursos más importantes para nuestra ilustración, debemos buscar imágenes que nos sirvan para dar mayor carácter y expresividad visual al proyecto. En este caso debemos tener en cuenta la resolución de estas imágenes para que no hayan incompatibilidad con la del documento de trabajo. Siempre buscaremos la mejor calidad posible, tanto en tamaño, color, resolución, color y formato.Las imágenes que se adjuntan se han descargado de la asignatura de Medios informáticos, tienen una calidad muy alta y está en formato RAW. Para esta exposición se ha bajado su calidad y tamaño.


7) CREACIÓN DE UN DIBUJO EN EL ESPACIO DE TRABAJO Y EXTRACCIÓN DE SU CONTORNO A TRAVÉS DE CANALES DE SELECCIÓN.
Una vez se han guardado las muestras, herramientas , pinceles y texturas, debemos tratar la imagen con la que luego vamos a colorear y aplicar luces y sombras a traves de capas y grupos de capa.
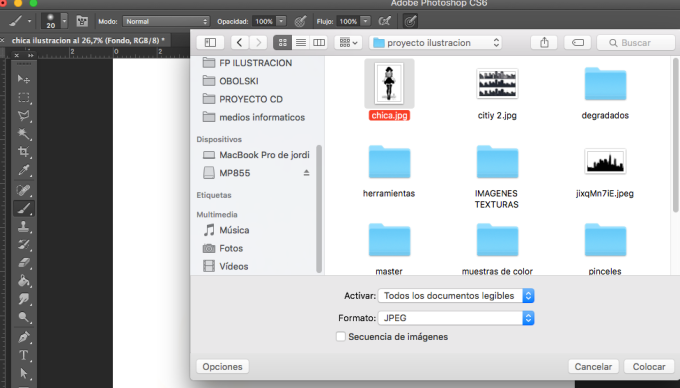
Empezaremos con colocar la Imagen del dibujo en nuestro documento A4 con la opción de teclado CMD/CTRL + ç ( colocar imagen…), y seleccionamos el dibujo desde nuestro directorio.

Una vez tenemos el dibujo cargado en el documento, tenemos que cambiarle el formato y ponerlo en escala de grises.
Para el primer paso vamos a Archivo> Guardar como> formato TIFF.
Para cambiar a escala de grises vamos a Imagen> modo> escala de grises.
Una vez ya tenemos estos cambios hecho, podemos dar mayor contraste a la imagen para que el contorno del dibujo quede lo más negro posible y el fondo del papel lo más blanco posible.
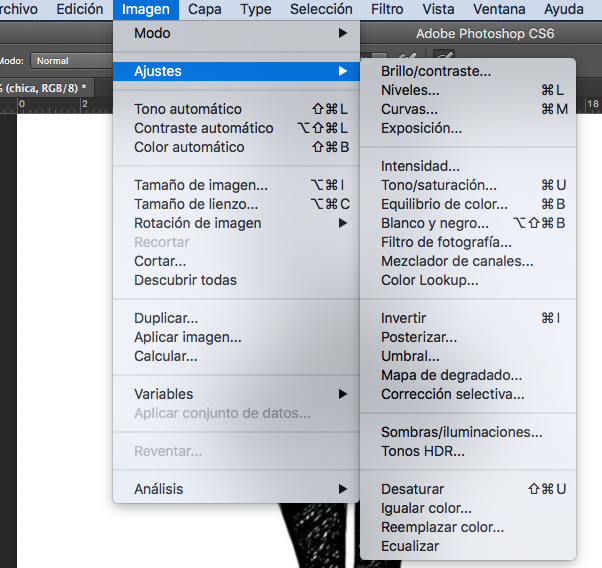
Para ello debemos utilizar dos herramientas de ajuste de contraste y brillo, que se encuentran en el menú Imagen. estas son Brillo/ contraste y Niveles.

Con el ajuste de niveles podemos cambiar el comportamiento de la cantidad de blanco ,gris y negro en la imagen. reduciendo el campo de actuación de las zonas más claras y más oscuras, gracias a los deslizadores en los extremos izquierdo,central y derecho del menu de edición.Una vez que hayamos ajustado el dibuo a su máximo de negro en el contorno y a su máximo de blanco en el fondo, clicamos OK.

Ahora debemos empezar a editar la capa del dibujo para extraer el negro de la figura y eliminar el fondo blanco.
Para ello seleccionamos la capa entera del dibujo con CMD/CRTL +A y luego hacemos una copia de ella con CMD/CTRL +C .
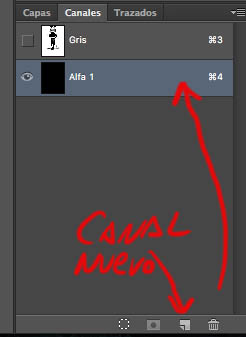
Una vez tenemos la copia nos dirigimos al panel de CANALES, al lado del panel CAPAS. Creamos un nuevo CANAL.

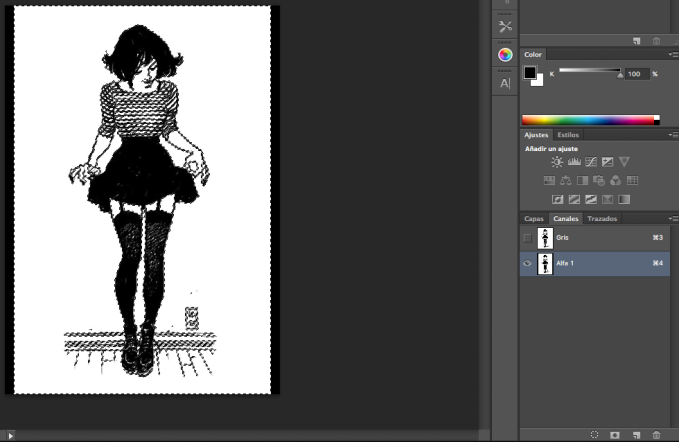
Ahora pegamos la capa del dibujo en el canal que hemos creado usando el comando CMD/CTRL + V.

Cuando se haya pegado la capa dentro del canal, seleccionamos el icono del círculo discontinuo en la esquina inferior izquierda del panel Canales.Con ellos crearemos una selección hecha por el canal, cogiendo los contornos del dibujo de una manera muy precisa.

Ahora cambiaremos la vista al panel CAPAS y creamos una capa nueva.
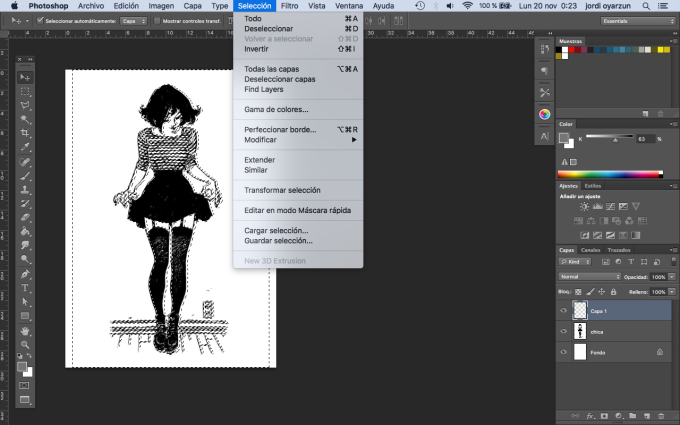
Vamos al Panel SELECCIÓN> INVERTIR SELECCIÓN.

Una vez esta hecha la selección invertida , rellenaremos la capa de color blanco, mediante el comando CMD+ RETURN.

En esta imagen se ha hecho el relleno de blanco y se ha desactivado el icono de visualización de la capa de dibujo para comprobar que el relleno de blanco se ha realizado con éxito.
8) CREACIÓN Y USO DE DIFERENTES CAPAS.COLOREADO.CREACIÓN DE GRUPOS DE CAPAS.
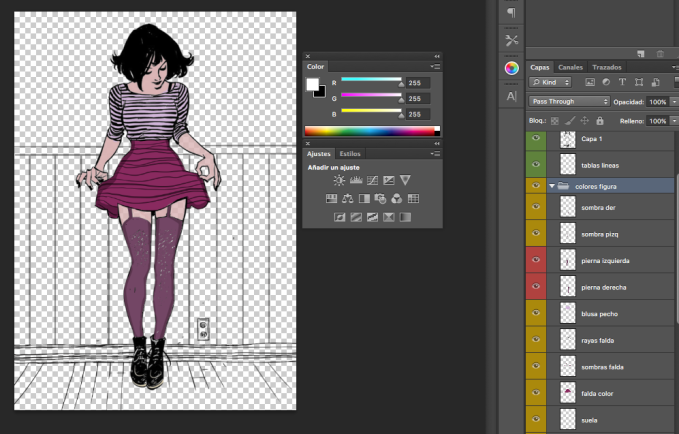
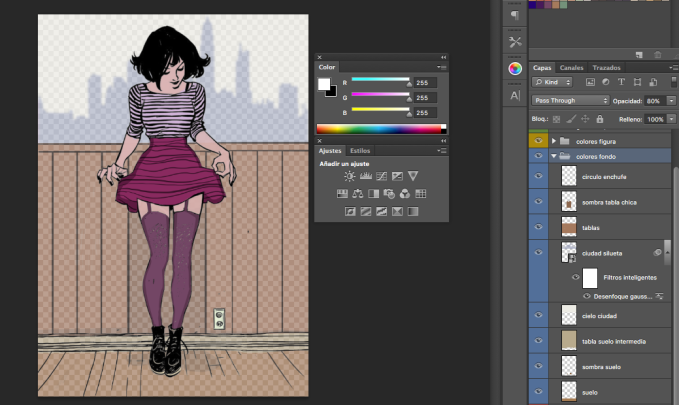
Una vez hayamos rellenado la capa con color blanco, cambiamos de nuevo el modo de color de escala de grises a rgb : IMAGEN>MODO>RGB.Seleccionamos NO ACOPLAR en el menú de opciones de fusión que nos aparece cuando seleccionamos el modo de color.Ahora tenemos una capa con la que sólo hay un dibujo de contorno negro y el fondo transparente. La idea detrás de esta técnica es de poder controlar el uso del color de las diferentes partes del dibujo si tener que manchar y emborronar la capa en la que se encuentra éste.Para ello crearemos diferentes capas según la zona de color que queramos pintar. Para esta ilustración se han creado también grupos en el panel CAPAS. Los grupos sirven para organizar y jerarquizar las capas según secciones,ya sean de Areas de color, iluminación,texto,fusión de capas, degradados,etc.Para crear un grupo seleccionamos el tercer icono de la parte inferior del panel capas.Una vez creado ,podemos arrastrar capas hacia dentro del grupo. En este proyecto, cada grupo se ha renombrado(haciendo doble click sobre el texto de nombre de grupo en el panel de capas).Cada grupo corresponde con areas de color del dibujo: Figura,fondo,Grafito,texturas e iluminación( este grupo será descrito en el apartado 10.).

Para el cuerpo de la figura se han creado varias capas , cada una de ellas es unaparte del cuerpo y de la vestimenta, de esta manera todos los colores se pintan sin que se mezclen unos con otros. He usado un pincel de relleno plano,haciendo contornos de selección por cada parte del cuerpo y ropa. Con este método también he ido cubriendo el fondo.

Una vez coloreada la figura, se procede a pintar el fondo. También se sigue el método de crear capas dentro de un grupo con nombres para casa parte del escenario( suelo,pared, listones ,enchufe,cielo).

9) COLOCACIÓN DE TEXTURAS Y AGRUPAMIENTO.
Una vez hayamos coloreado todo el dibujo, con su capas separadas y organizadas en grupos, podemos insertar las imágenes de texturas para dar mayor expresividad y realismo a la imagen.Previamente a todo, creamos un grupo nuevo llamado TEXTURAS y dentro de el insertaremos las texturas como si fueran capas nuevas.
Para insertar la textura, vamos a Archivo>colocar y seleccionamos la imagen con la textura en carpeta donde se encuentre. Presionamos Abrir para colocarla y luego presionamos ENTER para confirmar su colocación en el documento.

Ajustamos la textura dentro del documento para que calce adecuadamente según nuestro propósito estético y compositivo.
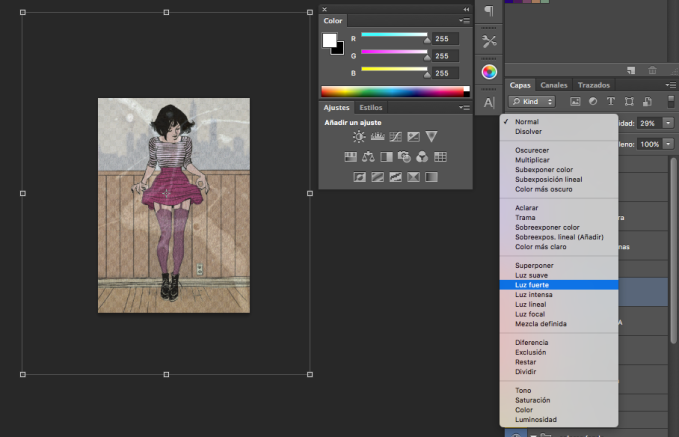
Una vez se ha colocado como queremos, seleccionamos el modo de fusión de capa LUZ FUERTE y bajamos la opacidad de la capa a un 20 %.Aíi obtendremos un sutil entrelazado de imagen donde la figura , el fondo y el contorno del dibujo se unen de manera natural y con mayor homogeneidad.

Otra vez ,insertamos la segunda textura, esta vez se trata de un fondo de papael de acuarela bien rugoso y con cierto grosor. Procedemos igual que con la primera textura.

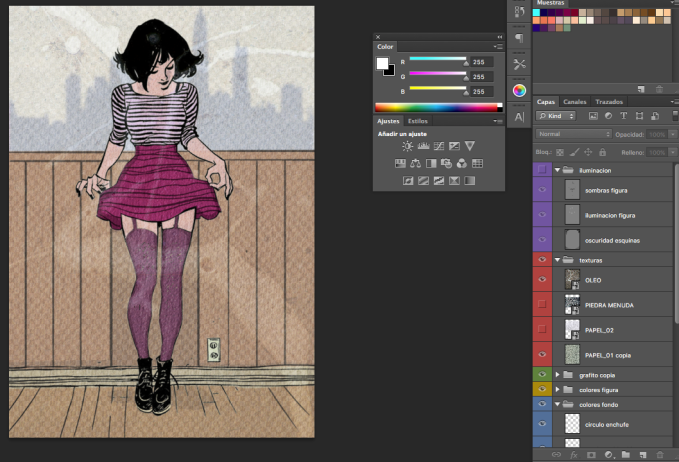
 Asi queda entonces el resultado de las dos texturas con modos de fusión y nivel de opacidad diferentes.
Asi queda entonces el resultado de las dos texturas con modos de fusión y nivel de opacidad diferentes.

10) CÓMO CREAR LUMINOSIDAD.CAPAS DE CLAROSCURO.
Una vez tenemos todo coloreado y con texturas, es hora de enfatizar con mayor contraste las zonas donde se percibe necesaria mayor luminosidad y otras donde predominan las sombras.Para ello se deben crear unas capas especiales que usaremos para ajustar esos claroscuros.
Crearemos un Grupo en el panel capas llamado iluminación. En el Grupo creamos dos capas . Una se llamará luces y la otra sombras.
Tanto en la capa Luces como en la de Sombras, debemos crear un relleno gris 50% neutro. Lo hacemos con el comando Rellenar y la opción 50% gris.

En ambas capas debemos cambiar el modo de fusión de capa a SUPERPONER.Esot creará una capa aparentemente invisible. La clave radica en que si usamos un pincel duro al 15% de opacidad y flujo también al 15%, con color de fondo del panel de color NEGRO, podemos sutilmente añadir sombreados que usan el color actual de la capa donde actúa el pincel, aprovechando esa información de color sobre la capa invisible gris.Para la capa de Luces, se usará un pincel plano y duro, con poco flujo y opacidad,solo que en este caso el color de base será BLANCO.

11)EXPORTACIÓN DEL DOCUMENTO Y SUS FORMATOS DE SALIDA.
Una vez tenemos terminada la imagen debemos guardarla.Existen diferentes formatos que dependen del soporte donde aparecerá la imagen.
Para impresión se suele guardar el archivo en formato TIFF, ya que tiene buena respuesta a la fidelidad de los colores usados en el ordenador y mantiene las capas del archivo original.La resolución debe ser la más alta posible,sobre los 300 ppp.
La imagen para su uso en Internet puede ser de menor resolución. El formato PNG es muy ligero y mantiene la transparencia en las zonas de ausencia de color. Puede abrirse en cualquier plataforma y tiene menos pérdida que JPG.Se puede guardar a 72 ppp, si se usará para Internet u otros medios informáticos sin que haga falta imprimirse.
En este caso hay que asegurarse que el tamaño de imagen es el correcto. Iremos a IMAGEN>tamaño de Imagen y comprobaremos el tamaño del documento y su resolución.

Una vez se haya comprobado,usaremos el comando Archivo >guardar como..> TIFF

Una vez este todo comprobado, podemos guardar el archivo con las opciones activadas por defecto en el panel de «Guardar como», seleccionando la ubicación hacia donde irá a parar el archivo.
Ya se da por finalizado el proyecto. Espero que haya sido de utilidad y en cualquier caso de duda o consulta, se puede enviar un correo a jordioyarzunlopez@gmail.com para resolver cualquier asunto relacionado con el procedimiento.Un saludo.